「STINGER7」のフォント指定を変更
2016年3月22日
2025年9月13日

「STINGER7」のカスタマイズ。
ヘッダー画像とかは既に設定済みです。
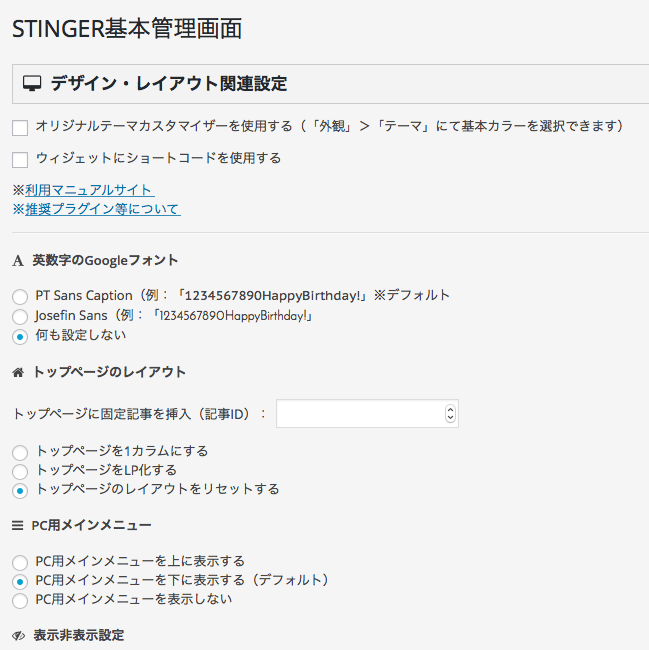
あと、「固定ページ」を使う予定はないんで、メニューバーも非表示にしてます。
フォント指定にこだわる人ってあんまりいないと思うんです。
特にWindows使ってる人は…。
基本Macしか使わない私としてはそこが許せなかったりします。
ましてや、英数字の全角使ってる人って信じられないんだよね。
(・・;)
「STINGER7」は英数字のフォント指定が変更できます。
設定はSTINGERの管理画面から可能です。
 ただ、これだと日本語部分の指定が私としてはダメダメです!
ただ、これだと日本語部分の指定が私としてはダメダメです!
確認してみると、日本語部分は「メイリオ」が優先されてしまいます。
(Macだけど、Microsoft Officeとかの関係で「メイリオ」や「MS ゴシック」もインストールされてます。)

はっきり言って嫌いです!
Macの綺麗なフォントで表示したいんです。
ということで、フォント指定を変更します。
テーマファイルの「stinger7child」内にある『style.css』を開いてみると、
この通り、まっさらです。
ここにフォント指定を追加。
Google Fontの「PT Sans」を指定し、日本語部分はブラウザのデフォルトフォントで表示させます。
CSSファイルを保存してアップロード!
 思った通りの表示ができました。
思った通りの表示ができました。